

Experience Store
An app directed towards enhancing the physical shopping experience through a digital product by assisting the users with features such as taking a tour, reviewing, and searching for a product.
OVERVIEW
Experience store is an App directed towards enhancing the physical shopping experience for the stores of forest essentials, intended to seamlessly integrate physical space through a digital product by assisting the user with features such as taking a tour, search and shop.
DURATION - 4 weeks
DISCIPLINE
-
User Research, interviews and Analysis
-
Idea generation
-
Rapid prototyping Lo-fi
-
Feedbacks and Iterations
-
Usability Testing and Evaluation
-
Hi-fi prototyping
TEAM - Individual
My Initial Challenge
How might we improve the physical shopping experience?
USER RESEARCH
"I conducted interviews with 8 participants who had experienced physical shopping for cosmetics, I sent out a questionnaire beforehand and conversed with each participant over the phone to gather further insights. (Interviews were focused on Shopping for cosmetics products only.)
The study helped me create a typical journey map, and to discover insights and identify pain points in the process.
The interviews were focused on gathering key information and helping users understand the following
1. Past experience with physical shopping for cosmetics products.
2. Problems faced during any of the past cases.
3. What process do they currently follow for shopping for products and why?
4. Key factors they consider before buying the product.
PERSONA AND EMPATHY MAPS
Based on the insights and observations, two personas were created that capture the users' essence and their characteristics. I also created empathy maps to understand their needs and frustrations.

Interviews revealed three pain points in the physical shopping experience.
Lack of information while buying the product.
Millennials buy high-end products without informed decisions.
Spend a lot of time searching
People find it challenging to find a particular product in a store and hence time-consuming.
Time - consuming checkout experience
Long lines at checkout result in a lot of effort.
But I also revealed areas of excitement that I could capitalize on to enhance the physical shopping experience.
Choose by experience
Millennials want to shop from offline stores, especially cosmetics, so they can check the quality of the items before making a purchase.
No time delivery and Quick returns.
People find it convenient to go to the store and get what they want without delay in offline shopping; the same is true for returns.
Satisfaction of
Shopping
People find shopping with friends or family, or loved ones satisfying.
DESIGN OPPORTUNITIES
Translating pain points into design opportunities.
Lack of information while buying the product.
How might we offer users information about the products to make informed decisions?
Spend a lot of time searching
How might we make the search experience more efficient?
Time consuming checkout experience.
How might we redefine the checkout experience?
CURRENT USER JOURNEY

Walking In
When entering a store, people search for a product or ask shop assistants for the product.

Search and review
For review, they can ask the shop assistant about the product with limited information.

Payment and counter check out
Lastly, the user goes to the counter to buy the product for the checkout process.
Re-Defining Problem Statement
How might we create a system to help users make informed decisions to buy, search for the product and get no contact delivery experience?
IDEATION, ARCHITECTURE AND ITERATIONS
Based on the key insights and the pain points derived from the user research, I started iterating various versions of an application with various features.

Using AR glasses, users can find a particular product in the store through voice control.

An app for the store that show the actual store in a virtual space in an App.

A lens that can help scan any product at the store using a camera and can review it.

A redefined checkout experience where the user can add the product to the cart and pay through the app itself.

A product review system allows you to review through different platforms by the app to app linkage.
WIREFRAMES AND VISUALIZATIONS
First, I spent some time exploring Augmented Reality, Virtual Reality, and an app solution for enhancing the physical shopping experience. However, after analyzing the feasibility and the on-the-ground effects, I concluded that for a small-scale store, employing AR or VR would be more of a burden than a benefit on a daily basis.
The same goals can be achieved with a simple smartphone app, hence I continued with the app for my final solution pattern.
PROTOTYPING AND TESTING
I used digital wireframes to conduct user testing based on some particular tasks given. A few insights that came out of these four people's user testing were -( As a hypothetical store was chosen, users were given a panorama view of the store model to visualize the situation)
-
The initial design had multiple screens for different views of the store, making it challenging to navigate through the store for the user - for the next prototype, I focused on designing a single screen (home screen)for the whole store.
-
The search option lacked options for searching by clicking a photo or uploading from the phone.
-
A gift-giving feature where the user can buy a gift for someone and deliver it through the app.
USER FLOW

SOLUTION
Store Login Screen
The user scans the QR code in the store to access the App and can experience the whole store on the App simultaneously.


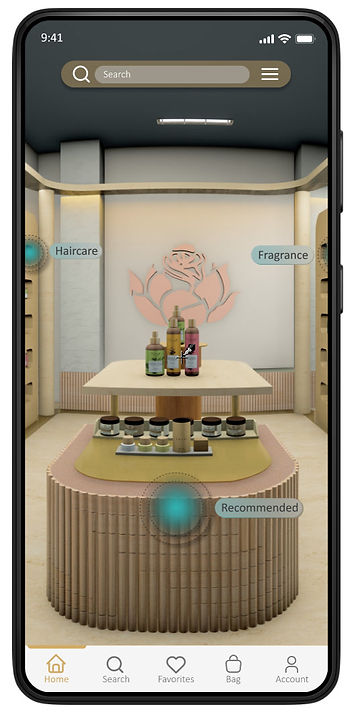
Store Tour and Product Selection Screen
The user can select the shelf, choose the product to review, and then add the product to the bag for purchase.
Product Review Screen
To review any product selected, the user can check the product on different platforms like YouTube and Instagram through App-to-App linking.
(It works like directing the user to the direct searches for the chosen product on different platforms.)


Search Screen
This screen helps the user to search for product availability and locate the product in the store.
REFLECTIONS
I learned never to assume and be cautious. It is imperative to have empathy with the users and figure out the problem.
Rushing to high fidelity stage might be tempting, but most of the work is everything that happens before that step.
Challenges : Conducting user interviews using a 3D model of the store rather than the actual physical store presents difficulties.
Next steps: I would love to brainstorm ways to use AI to track the user's location in the store and simultaneously show the exact location in the app. If I had more time, I'd like to conduct in-depth ride-along usability tests using various techniques and experiences and test the prototype in the field and in real-world scenarios.




